Blogger adalah layanan blog
gratis yang memberikan keleluasaan bagi user untuk mengedit tampilan dan
fungsi blognya. Secara mendasar,
Blogger berplatform HTML/XML dengan didukung pengaturan tampilan CSS dan fungsi-fungsi javascript. Kita mengenal adanya fitur
edit template HTML Blogger
dimana kita dapat dengan bebas melakukan modifikasi, desain ulang,
hack, penambahan fitur dari pihak ketiga (third party) berupa widget,
dan lain-lain.
Note: Fitur edit HTML Blogger diakses melalui dashboard > design/rancangan > edit HTML.
Beberapa
kasus saya temui dari pengunjung dan beberapa teman blogger (khususnya
newbie) yang mengeluh karena gagal memasukkan hack/script tambahan,
tidak menemukan kode tertentu seperti yang ada di tutorial, bahkan ada
pula yang templatenya "kacau" karena salah mengedit template HTMLnya.
Tips ini saya buat untuk memberi
masukan dan ide dalam melakukan editing Template HTML agar hasilnya
sesuai dengan yang diinginkan. Semoga bermanfaat.
1. Memahami elemen dasar dari template blogger/blogspot sangat penting, pada dasarnya ada 5 elemen penting pada template Blogger yang hampir sama dengan elemen dasar web HTML pada umumnya:
a. HTML/XML tag,
yang menandakan bagian dari keseluruhan halaman, diawali dengan
dan diakhiri dengan . Khusus untuk tag-tag
XML, untuk template Blogger dan HTML editor setelah tahun 2007, selalu
diakhiri dengan /, contoh: />.
b. Head tag,
merupakan bagian dari keseluruhan head halaman, di dalamnya dimasukkan
aturan-aturan yang mengatur banyak hal, termasuk tampilan (CSS), diawali
dengan dan diakhiri dengan .
c. Body tag,
merupakan isi dari halaman web/blog, di dalamnya terdapat konten/isi
inti halaman, termasuk pula widget-widget yang menjadi bagian dari isi
halaman, diawali dengan dan diakhiri dengan .
d. CSS, elemen pengatur tampilan halaman, baik dari segi warna, font, posisi, lebar luas, dan masih banyak lagi. Letaknya diantara <![CDATA[ dan ]]>
dan berada pada bagian head. Pada beberapa kasus kode CSS juga dimasukkan tepat di atas sebagai aturan tambahan.
e. Javascript,
merupakan elemen yang sebenarnya mengandung software (web widget) yang
berisi perintah-perintah tertentu. Biasanya digunakan untuk memasukkan
elemen tambahan seperti popular post, auto readmore, dan sebagainya. Ada
dua jenis javascript yang dapat digunakan: internal, yang diupload dan di-host langsung di Blogger, dan eksternal,
yang diupload dan dihosting di server lain. Letaknya relatif,
tergantung jenisnya. Untuk yang berjenis widget biasanya ada di dalam
body.
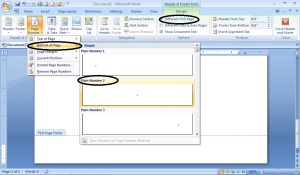
2. Biasakan back up template
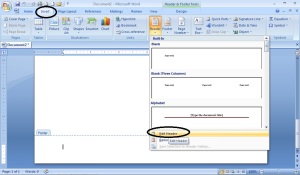
terlebih dahulu sebelum editing, klik "Backup Full Template" di atas
kotak "Edit HTML". Jika ada kesalahan dan anda tidak tahu script mana
yang harus dibenahi, anda dapat dengan mudah mengupload file back-up
template dan mengembalikan seperti semula.
3. Perhatikan benar-benar tutorial yang dibaca, jangan sampai ada yang terlewatkan. Sebagai contoh, jika harus mencentang/klik "expand widget templates",
maka pastikan sudah melakukannya. Fungsi dari perintah tersebut adalah
untuk membuka bagian-bagian body yang mengandung widget. Jika tidak
dicentang, bagian-bagian tersebut akan "disembunyikan" oleh Blogger
karena memang ditujukan untuk keamanan.
4. Ketika meng-copy script dari
halaman tutorial yang anda baca, pastikan semua bagian script sudah
tercopy atau jangan ada bagian selain dari script yang ikut ter-copy.
5. Jika harus mengubah isi
script/kode, misalnya mengganti url blog/feed, value, dan lain-lain,
salin/paste terlebih dahulu kode/script tersebut ke editor semacam
notepad, wordpad, word. Setelah melakukan pengubahan script dan
memastikan semuanya beres, baru masukkan script tersebut ke template
HTML.
6. Agar lebih mudah dan cepat
mencari kode tertentu seperti yang diminta di dalam tutorial, gunakan
fitur pencarian browser, tekan Ctrl + F, setelah kotak pencarian muncul masukkan kode yang ingin dicari dan tekan next (enter).
7. Perhatikan benar-benar istilah di bawah/setelah serta di atas/sebelum, itu berarti letakkan kode benar-benar setelah atau sebelum kode yang dicari. Kode-kode dibaca oleh browser dari kiri ke kanan sebagai urutan. Atas bawah hanya digunakan untuk memberi kenyamanan dalam mengurutkan. Bagi browser, dia tetap dibaca dari kiri ke kanan. Contoh:
Kita lihat di situ ada 2 tag bersisian, jika harus memasukkan tag/kode baru di bawah/setelah , itu berarti anda harus meletakkan benar-benar setelahnya, sehingga harus digeser posisinya, atau kode/tag baru disisipkan di antara keduanya, jadinya:
atau,
8. Jika memang masih belum yakin dan terbiasa, buatlah blog baru yang fungsinya untuk eksperimen dan uji coba script (trial and error).
Anda bisa dengan bebas melakukan uji coba tanpa ada ketakutan template
blog anda rusak atau pembaca kabur. Agar hasilnya akurat, gunakan jenis
template yang sama seperti blog anda. Saya memiliki 3 blog untuk
eksperimen dan mencoba script baru sehingga bisa dengan bebas melakukan
apapun tanpa rasa khawatir.
9. Khusus untuk hack/script
tertentu di mana tampilannya bisa langsung dilihat di homepage/beranda
(misalnya: memasang readmore atau background), setelah memasukkan script
dan selesai meng-edit, jangan langsung di-save dulu. Gunakan/klik fitur
preview/pratinjau untuk melihat hasilnya. Jika sudah beres dan sesuai
yang diinginkan, baru lah di-save.
10. Pada beberapa template, ada
yang bagian tertentunya di apit oleh tag paragraf: dan
, sehingga ketika bagian tertentu tersebut dicari, seolah
tidak ketemu. Jika template anda berjenis seperti ini, jangan menyerah
terlebih dahulu.
Contoh:
Ketika harus mencari , dan tidak ketemu, maka ada kemungkinan tag paragraf mengapitnya (
),
atau ada beberapa kondisi lain (misalnya, anda lupa mencentang "expand
widget templates"). Agar lebih mudah lagi, jangan sertakan < dan /> ketika mencari (Ctrl + F), cukup gunakan data:post.body saja.
Masih ada beberapa lagi
yang hendak saya sampaikan, namun sekiranya 10 poin di atas cukup
lengkap untuk menjadi tips dan petunjuk agar lancar dan aman dalam
mengedit Template HTML Blogger/Blogspot.
Selanjutnya, sobat Blogger dapat mengembangkan dan membiasakan diri
dengan template dan template editor Blogger serta melakukan editing
secara mandiri (Do It Yourself [DIY]). Keep on learning and learning.